Open Graph #
OG 是 Open Graph Tag 的简称,Open Graph 是 Facebook 提出的规范,后来许多社群网站跟进,描述希望被抓取的信息。当你把有设置 OG 的网址发到社交平台上,会有更好的展现效果。👇
 可以看到设置了 OG ,在转发到一些社交平台上就会有一个比较好看的介绍页面!如果没有设置的话,在转发到平台就只是单纯的链接👇
可以看到设置了 OG ,在转发到一些社交平台上就会有一个比较好看的介绍页面!如果没有设置的话,在转发到平台就只是单纯的链接👇 
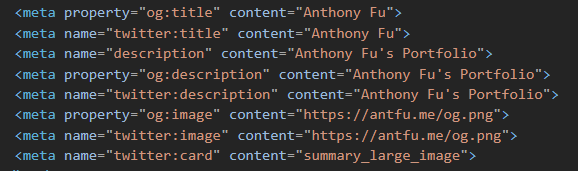
研究这个 OG 的原因是看到了托尼大佬的博客源码,发现了有很多 og 开头的图片,并且在网页的 meta 标签里也有 og 的设置👇(还有 twitter 的设置)

平时看到很多网站的 <meta> 标签非常多。所以就借着这一次的机会来了解一下 <meta> 以及 设置 OG 的方法
Meta #
“Meta”翻译过来就是“元”,“元数据”,“元信息”的意思,不是Facebook那个“元宇宙”公司…
- 它放在html文件的
<head> </head>标签里。 - 不必全部填写,挑选自己需要的填入就可以。
<!-- ⭐ 代表了 这个网页是用 utf-8 字符格式写的。-->
<meta charset="UTF-8">
<!-- ⭐ 在手机等移动设备下 宽度和缩放。-->
<meta
name="viewport"
content="width=device-width,initial-scale=1.0">
<!-- ⭐ 规定文档的作者的名字。-->
<meta name="author" content="xxx">
<!-- ⭐ 优化seo:规定页面的描述。-->
<meta name="description" content="摘要">
<!-- ⭐ 优化seo:告诉搜索引擎关于网站的关键字-->
<meta name="keywords" content="博客">
<!-- 声明当前页面用chrome内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<!-- 搜索引擎每隔多少天访问一次你的页面 -->
<meta name="revisit-after" content="7 days">
<!-- 用户的浏览器将根据所设定的建议颜色来改变用户界面。倘若设置了该值 -->
<meta
name="theme-color"
media="(prefers-color-scheme: dark)"
content="black">
<!-- 定义固定网站应用程序实例的名称 -->
<meta name="application-name" content="xxx">
<!-- Copyright (版权) -->
<meta
name="Copyright"
content="本页版权归xxx所有。All Rights Reserved">
Apple-Safari的专属Meta #
<!-- 苹果 移动设备网页ap标题 -->
<meta name="apple-mobile-web-app-title" content="网站名称">
<!-- 苹果 safari 图标 -->
<link rel="apple-touch-icon" href="/apple.png" >
<!-- 是否启用 WebApp 全屏模式,删除苹果默认的工具栏和菜单栏 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 苹果工具栏文字颜色 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- black-translucent 为透明,内容滚动时,透过状态栏可以看到下面的内容 -->
<!-- default black 为不透明,看不到下面的内容 -->
<!-- 以上两个行为,只有在添加到主屏幕时才会生效 -->
<!-- 忽略页面中的数字识别为电话,忽略email识别 -->
<meta name="format-detection" content="telphone=no, email=no">
<!-- safari 图标 👇 -->
<!-- iPhone,默认 57x57 像素,必须有 -->
<!-- 114x114 144x144 像素,可选 -->
<link
rel="apple-touch-icon-precomposed"
sizes="114x114"
href="/apple-touch-icon-114x114-precomposed.png">
<!-- safari 启动画面 👇 -->
<!-- iPad 竖屏 768 x 1004(标准) 1536x2008 -->
<link
rel="apple-touch-startup-image"
sizes="768x1004"
href="/splash-screen-768x1004.png">
<!-- iPad 横屏 1024x748(标准) 2048x1496 -->
<link
rel="apple-touch-startup-image"
sizes="1024x748"
href="/Default-Portrait-1024x748.png">
<!-- iPhone 竖屏 320x480 (标准) 640x960 640x1136-->
<link
rel="apple-touch-startup-image"
sizes="640x1136"
href="/splash-screen-640x1136.png">
设置 OG #
<head>
<meta property="og:title" content="网页标题" />
<meta property="og:image" content="预览图 URL" />
<meta property="og:description" content="描述或摘要" />
<meta property="og:type" content="website">
</head>
- og:title 标题。
- og:image 图片:建议尺寸1200x630。
- og:description 描述。
设置 twitter #
这个是在 推特 平台上的设置
<head>
<meta name="twitter:title" content="网页标题" />
<meta name="twitter:image" content="https://antfu.me/og.png" />
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:description" content="描述或摘要" />
</head>
og 会在哪里显示出来? #
- X(Twitter)
- 微博
- ios备忘录
- Telegram
- Notion
- …
生成社交平台分享图 #
Vercel OG :调参数作图。
GitHub Socialify :输入你的Github仓库自动生成一张图。
Figma : 自己从零作图。